Sinds een paar jaar verstuur ik een Mailchimp nieuwsbrief. En pas na een jaar ontdekte ik dat mijn nieuwsbrief niet te lezen was op de smartphones van mijn abonnees. Het lettertype is gewoon te klein. Gelukkig ben ik er achter hoe ik hem aan moet passen!
In de afbeelding hierboven is dat goed te zien. Links zie je de eerste, verkeerde, versie. Rechts de versie die wel goed leesbaar is op de smartphone. Jaja – ik heb het uitgevogeld.
Ik bleef maar puzzelen met de vraag waarom. Was hij niet responsive? Had ik de ‘mobile versie’ verkeerd ingesteld?
Om gek van te worden.
De oplossing van je mailchimprobleem: je afbeeldingen
Toen stuitte ik op dit artikel over mailchimp en responsive emails. Dat is het mooie: als je maar blijft zoeken, vind je altijd wel een slimme blogger die zo aardig is geweest om zijn of haar bevindingen te delen. Net als ik nu doe!
Bij Mailchimp zelf hoef je niet te kijken. Hun informatie is te technisch. De helpdesk is alleen voor betalende leden. En de betaalde abonnementen bieden te weinig meerwaarde om ze af te sluiten, tenzij je echt heel veel abonnees hebt.
UPDATE januari 2021: Ik heb inmiddels een betaalde versie van MailChimp, omdat ik over de gratis limiet heen zit.
Maar wat blijkt? Het lag aan de afmetingen van de afbeeldingen die ik gebruik. Ze waren te breed (de hoogte maakt kennelijk niet zo veel uit).
Mijn afbeeldingen waren allemaal zo’n 600 pixels breed. Maar dat bleek gewoon te lang te zijn. Daarom kwam de tekst niet volledig in beeld. Want de hele mail werd verkleind weergegeven, om maar die afbeeldingen volledig te kunnen tonen.
Volgens het artikel dat ik vond, zouden afbeeldingen in Mailchimp emails maximaal 564px breed mogen zijn om problemen te voorkomen. Ik gebruik nu – om zeker te zijn dat het klopt – 400 pixels als maximale breedte.
UPDATE: 550 px breed werkt ook 🙂
Wijzig dan ook meteen even de grootte van het lettertype …
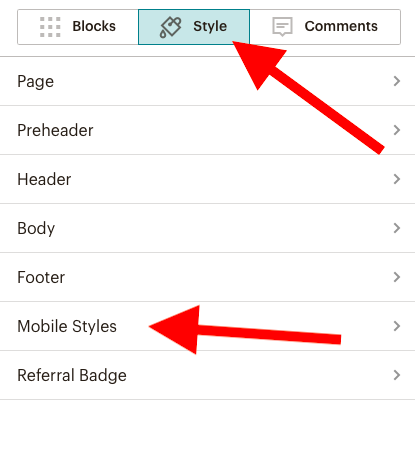
In het kader van de leesbaarheid: de afmetingen van het lettertype (font) staat in mijn e-mails inmiddels op 18px, in de ‘mobile style’. Die vind je onder ‘Style’. Let op: de afmetingen van de ‘gewone tekst’, dus in tekstblokken, vind je onder ‘body text’.

Om bij ‘Style’ te komen doe je het volgende:
- Ga naar je concept-email, in ‘Campaigns’, en open je concept
- Klik bij ‘Content’ op ‘Edit design’ om je e-mail te bewerken
- Klik nog niet in een van de blokken, maar klik rechts op ‘Style’
- Hier vind je ook de optie voor ‘Mobile styles’, waar je de grootte van je font kunt aanpassen.
Het maakt misschien niet gigantisch veel verschil. Althans niet op mijn iPhone, waar ik mijn mail lees met de gewone email app. Maar als je lezers andere smart phones hebben of de gmail-app gebruiken, zou dat anders kunnen zijn. Google raadt lettergroottes tot 22 px aan. Dus een flink verschil.
Hier zie je het verschil tussen 16px en 18 px op mijn iPhone:

Nou ja. Alle beetjes helpen. Als het goed is, ga ik een toename zien van websiteverkeer vanuit mijn e-mailnieuwsbrief de komende maanden. We zullen zien…
(PS de e-mails uit de afbeeldingen – en vele ander – ook ontvangen? je kunt je hier inschrijven)
- Het omgekeerde van whatever - 7 januari 2025
- Een spiegelpaleis aan reflectie - 6 januari 2025
- 1/1000: is het te doen? - 5 januari 2025
Dag,
Ben al een tijdje op zoektocht, Maar ik kan nergens terugvinden hoe ik 2 afbeeldingen Naast elkaar kan krijgen op mobiele versie. ik hoop dat je mij kunt helpen!
Groetjes,
Mohammed
Hoi Mohammed, ik gebruik Mailchimp al een tijdje niet meer dus ik ben niet meer helemaal up to date. Ik heb net wel even voor je zitten kijken maar ik mis inderdaad de optie ‘carrousel’ of ‘slider’ of iets dergelijks dus ik denk dat het niet kan. Je kunt wel die optie ‘image group’ gebruiken (zo’n blok dat je in je design kunt slepen) en dan kunt je wel meerdere afbeeldingen naast elkaar of als grid van 4 uploaden.
Heel handig dit! Toevallig ook uitgevonden hoe je een afbeelding die loeigroot via mobiel aanpast?
Wow bedankt voor deze tip! Ik werd er gek van dat de tekst verschoof en ik kon nergens vinden waar dat aan lag. Maar nu is het gefixt. Super bedankt!
Het was voor mij ook zoeken. Dus blij dat ik je heb kunnen helpen! Elja
Top bericht, Alleen waar vind ik design?
Hoi Yvonne! Excuses, ik zie nu dat het veranderd is en dat ik dit blog nog niet had bijgewerkt.
Ik heb het hierboven nu bijgewerkt met een nieuwe uitleg en een nieuw screenshot. Je vindt de optie nu onder ‘design’, waar je komt als je een e-mailconcept opent maar nog niet in een blokje klikt om te editen. Het zit rechts in je scherm.
Ik raad je aan om het even te testen door een testversie te sturen aan jezelf en te vergelijken met de oude versie.
Handige tip! Zou zelf ook niet zo snel aan de header gedacht hebben.
Pfff het heeft heel wat testen gekost – had jij het zelfde probleem?
Bedankt voor deze tip, Elja!
:))